Website Contact Form Essentials
Website Form Must-Haves for the Best User Experience and Submit Rates
Contact forms enable website visitors to quickly request information, ask questions, and submit feedback at any time of the day or night. They are your 24/7 front desk. Forms also play an important role in customer acquisition and lead capture.
What to include in your contact form will depend on your business and the information you want to capture from your website visitors. However there are certainly some basics that all forms should have.
Essential Form Features
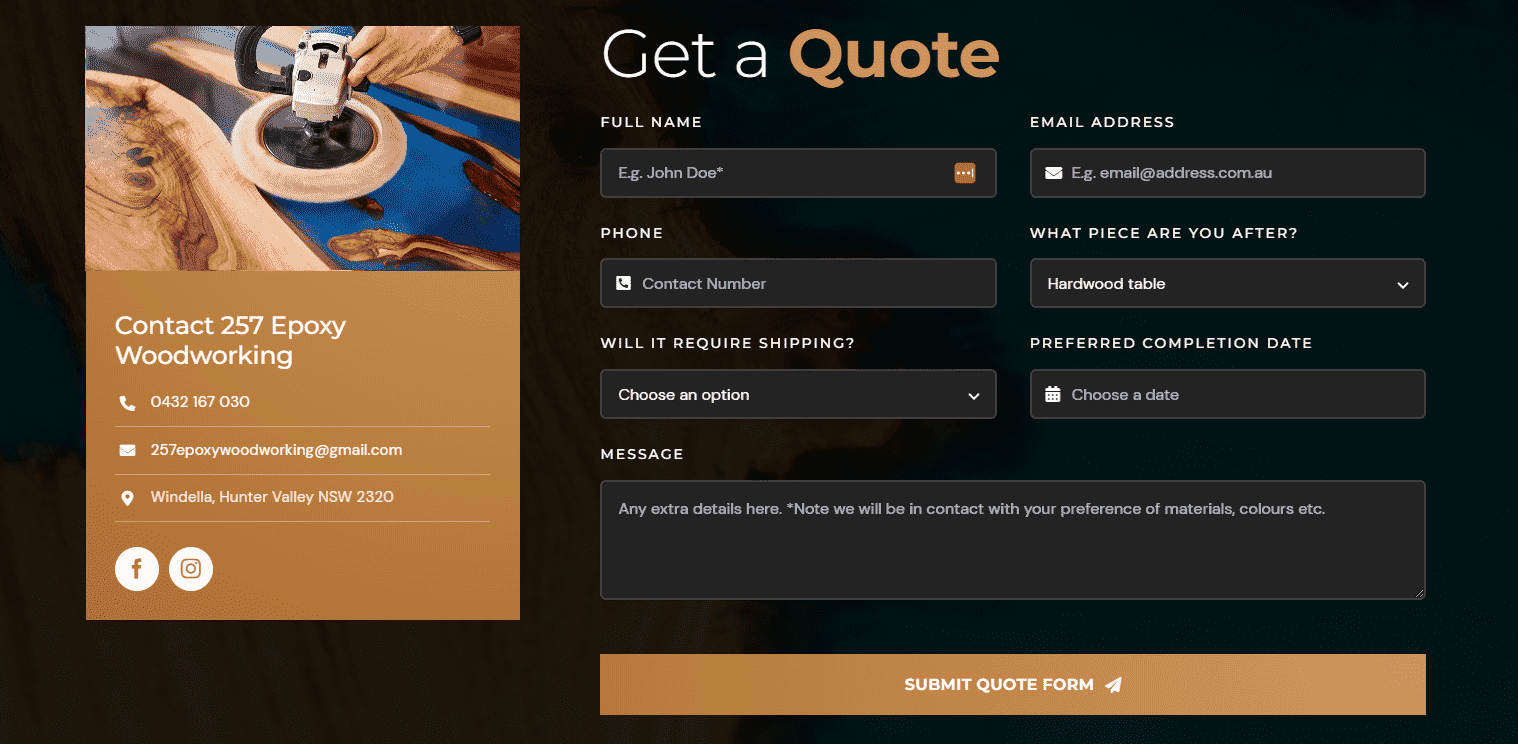
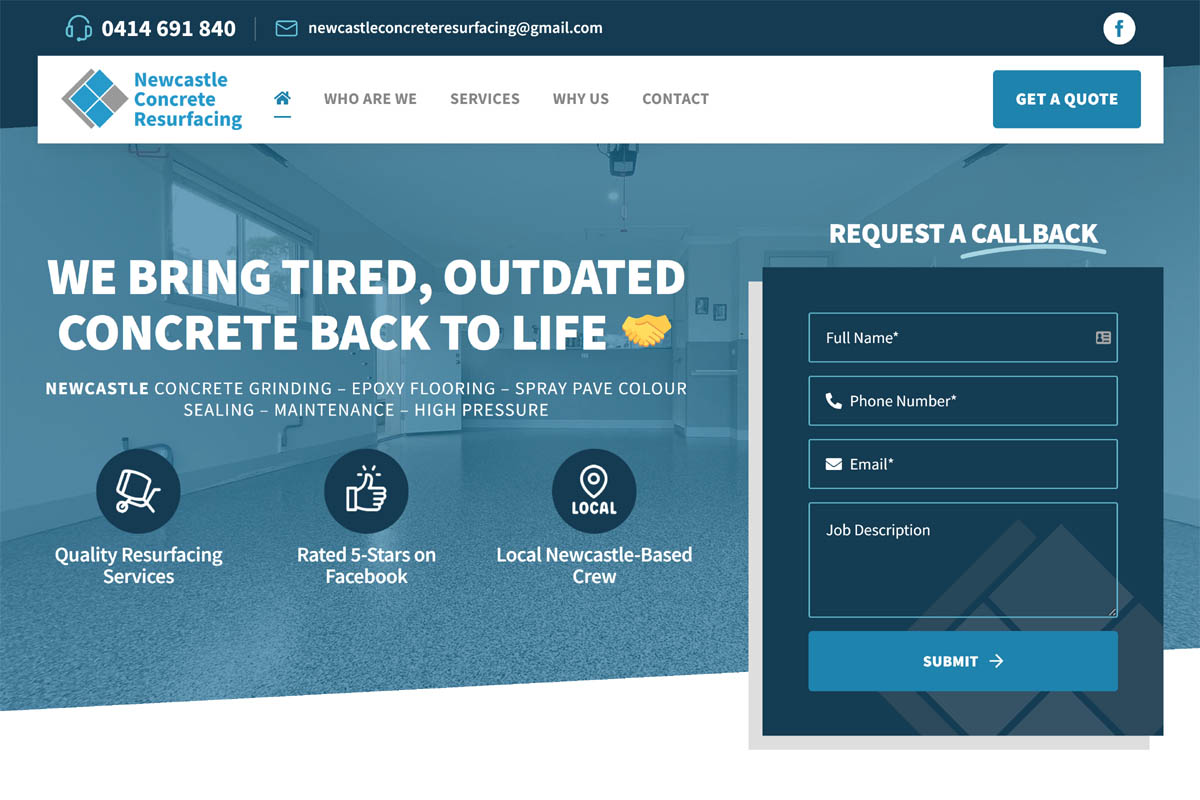
- Responsive across all devices. The form’s design and functionality play a key role in conversion. It should be responsive (ie displays and performs correctly) across all device types and sizes — mobile, tablet and desktop.
- Dynamic (if required). Forms that change in real-time as people fill them out attract greater completion rates than a huge long form with endless fields. For example, if a user selects a particular option in a dropdown menu, additional fields may appear to gather more information.
Contact Forms Should Also Consider:
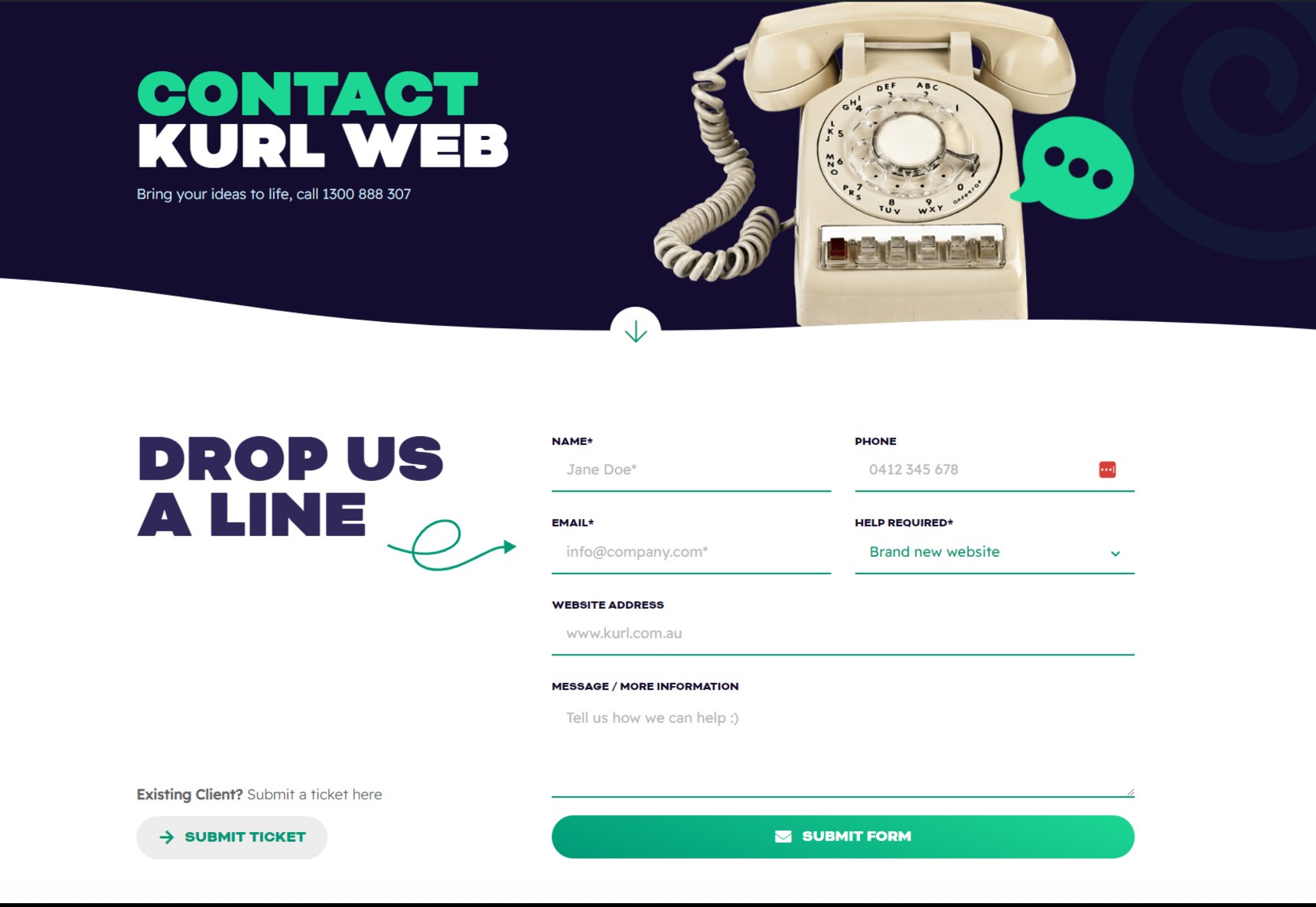
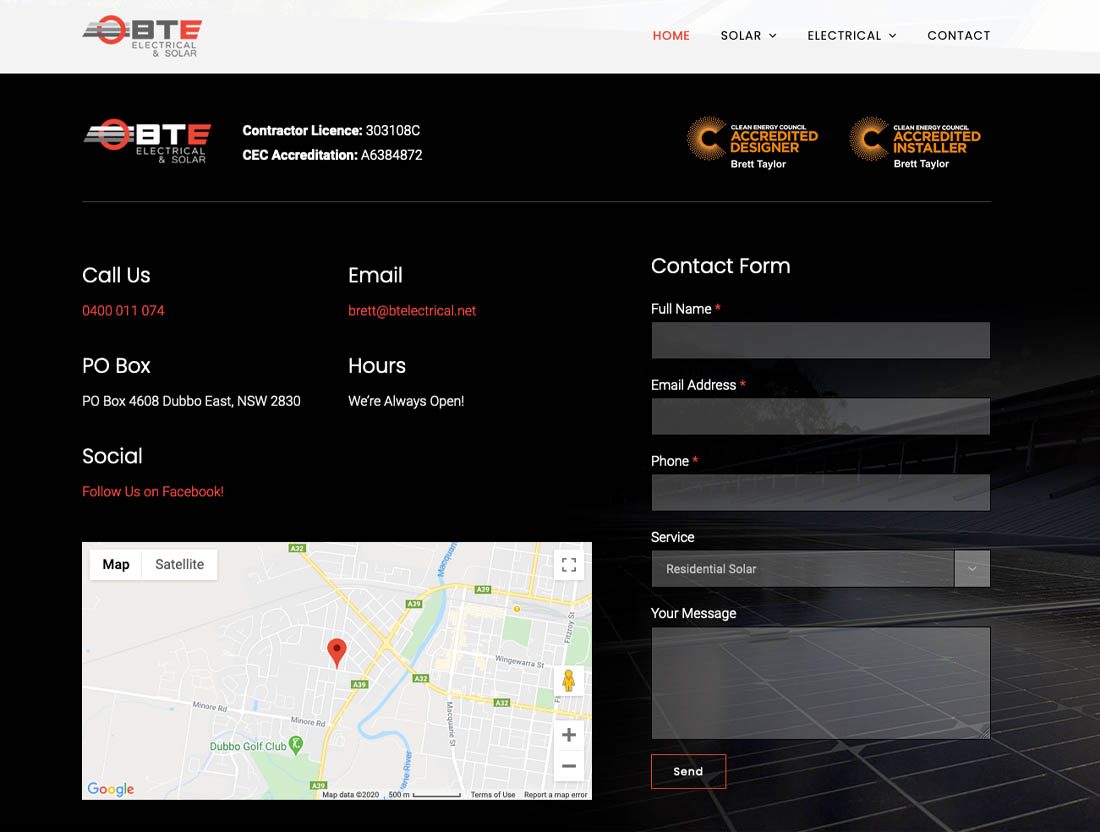
- Properly labeled fields, such as ‘First Name’ ‘Last Name’ and ‘Email Address’. These should appear above the corresponding input fields.
- Phone number. Let’s face it, loads of people don’t want to hand out their phone number. So make this an optional field.
- Instructions for complicated fields. Example: a business that sells say turf will likely need area measurements in order to give an accurate price; you could include details about how to measure the area.
- Collection of data. One reason some people avoid forms is that they don’t want to be added to a mailing list or get spammed with offers. You might wish to add a note about what you will do with the inputer’s information
- Easy-to-understand input errors. Be sure typos or omissions draw immediate attention (eg are bolded and highlighted).
- An enticing call-to-action. Label the button ‘Submit’, ‘Go’ or ‘Send’. Colour or highlight the button, so it stands out.
- Spam protection. Install spam protection software like Recaptcha to prevent and minimise the annoying and useless messages from spambots.
- What happens next. Once the action is complete, display a thank you message with details about what the enquirier can expect to happen next (eg “We’ll get back to you within 24 hours”).
For a contact form that drives enquiry from your website to your inbox contact kurl web – Hunter Valley WordPress Website specialists.